Magento Page Builder – ‘DIY’ Tool For Selling Products Online


The core functionality and the ecosystem that Magento offers are exceptional in the e-commerce world. No other e-commerce platform has such a big ecosystem for integrations and extensions like Magento, and this is one of the reasons for Magento’s massive popularity.
However, one of the limitations of Magento that was creating troubles for brands and high-end retailers focused on content was its content management. Magento 1.x versions had limited content management capabilities and the WYSIWYG editor also didn’t allow full control to merchants.
With all these limitations and competitors doing significant investment in content management, Magento, an Adobe Company released Magento Page Builder as a vital part of its Magento 2.3.1 release.
Let’s first understand
What is Magento Page Builder?
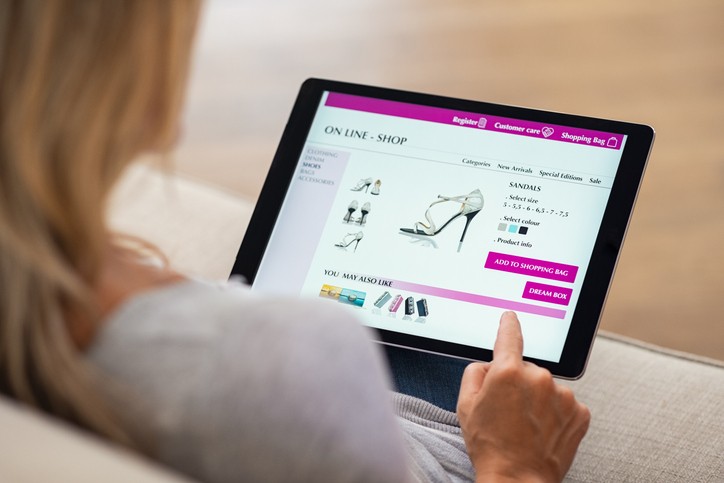
Magento Page Builder is a content management solution that allows users to easily drag and drop content within the platform for organized management. It eliminates the need for time and effort required to put together basic landing pages or product pages with product videos and size chart.
This is one of the best platforms for business owners who want to publish their content online. The following is how to manage content with Magento Page Builder, and why you include the platform in your content creation plan.
Creating Content
Building a content page with Magento Page Builder is a straightforward process. When you are editing a page in the platform, you will see a button that says “content”. The menu that slides out will provide you with all of the functions of managing the content. You will need to save your new page before you can start the editing process. The button labeled “content heading” will allow you to add headings to your page. Columns and rows can be easily resized to fit your preferences within the 12 column grid of the interface.
There are three native types of content that are available by default with the page builder including media, pre-existing content and elements. The standard elements that are provided include buttons, headings, text, HTML code snippets and divider lines. The media section will provide you with slots to include banners, images, maps, sliders and videos.
The “add content” button will allow you to add products from the catalog. These can be used by dragging and dropping them into the correct position and then clicking on the button for the desired element. At this point, you will be able to change the layout and formatting of the page, as well as add content and upload media. Remember to use the save button in the top right corner when you are finished creating content.
Scheduling Updates for Content
The Page Builder allows users to schedule specific times in the future to automatically publish certain content. You can also add updates to your landing pages and images that will only be visible on the date you schedule. This is a valuable tool that will allow you to craft a detailed plan for releasing content. Instead of trying to catch up with all of the requirements of your marketing team, you can stay ahead of schedule.
There is a “schedule new update” button that you can click on the page edit screen. This will provide you with a few options including the name of the update, a description and a start date. If you have a content page scheduled for the future but you would like to make changes, you can cancel the update and continue editing.
Editing Product and Category Pages
Magento 2.3.x offers you the choice of working with the old WYSIWYG editor or switching to the new Page Builder editor for adding or editing products and categories. If you choose to switch to Page Builder, there is a full-screen editing area with the same Page Builder menu to manage the contents with the same options.
Though not used frequently for landing pages, Magento Page Builder is useful for product and category pages as it offers a much easier way to manage rich media – product images, categories.
Using Products in the Page Builder
Magento Page Builder has a relationship with product recommendations that are built into the platform. This will provide you with the ability to create specific sets of products within a page. This makes it much easier to choose which products to display, and there are a wide variety of options for the layout. There are also third-party programs that you can use with Magento Page Builder to manage the product recommendations.
Extending the Page Builder
When you have built up experience on the platform and are interested in using new tools, there are a variety of ways that you can extend the page builder. There are plenty of third party programs that are compatible with the page builder. This will allow you to have access to new features and tools that can be used to further improve the design of your page.
The developers of Magento Page Builder have the ability to add new features and components to the core platform. This means that people that are not using any third-party programs may have access to new features in the future.
Optimizing Content For Mobile Users
In the digital age, it is becoming increasingly more common for internet users to primarily browse using a mobile device. Designing an incredible page that is difficult to read or navigate for mobile users can end up being a waste of time. Make sure that each page you set up is compatible with mobile devices to avoid this issue. You can lose out on potential sales and traffic if mobile users are unable to navigate through your page.
Search Engine Optimization
Search engine optimization is a key element of any business that operates and sells products online. Proper SEO will make it more likely for people that are using a search engine to find and click on your website. Researching popular keywords that will stand out in a search engine is an excellent place to start. Use these keywords that are related to your content in the headline and throughout the page. Creating high-quality content that people are likely to share is another way to rank high in search engines.
Conclusion
Magento Page Builder is an excellent tool for non-technical business owners that are looking to start selling and marketing their products online. Creating product pages can be difficult to accomplish on your own but Page Builder makes it much easier.
As you improve on your abilities to consistently generate high-quality content, conduct some research into compatible third party programs. This will extend your list of available tools and resources, and allow you to be even more creative with the page design.
Magento Page Builder is a blank canvas that is a great tool for business owners selling products and creating content online.
Mike Patel is the Founder and CEO of ioVista, a leading digital commerce agency specializing in eCommerce solutions. With a strong background in business and technology, Mike Patel has been at the forefront of driving digital transformations for businesses. He has successfully navigated the ever-changing landscape of eCommerce, helping companies leverage the power of online platforms to grow their brand, increase revenues, and optimize their digital presence. Under his leadership, ioVista has become a trusted partner with major technology companies: Adobe/Magento, Google, BigCommerce, Shopify, and Yahoo. He is dedicated to staying ahead of industry trends, adopting cutting-edge technologies, and continuously improving strategies to provide clients with a competitive edge. Mike’s commitment to excellence and client satisfaction is evident in every project ioVista undertakes.
Popular Posts
Start Your Free Website & Platform Assessment.
Get in touch with us if you have a web development or digital marketing project that you would like to get underway!

TOP






































































































Get in Touch